You want to create a portfolio website to showcase your web design work, and you’re looking for web design portfolio examples for inspiration and guidance.
Chances are, you’re also wondering what platform is best for your portfolio.
But before we dive into examples of what portfolio websites look like in the wild on a variety of website builders and hosting platforms, there is one thing to keep in mind when you’re evaluating your portfolio: it’s not just about how it looks. The functionality matters too.
And given we’re dealing with web design portfolios, chances are, you want your portfolio to be an example of what you can do. With this in mind, we’ve pulled a variety of examples from a variety of platforms, but you’ll notice a trend towards portfolios built on self-hosted platforms that give designers more freedom and flexibility to showcase their style.
Best Web Design Portfolio Examples
We’ve pulled these examples based on functionality, design, and usability. Again, when you’re looking to build a web design portfolio, remember that you’re not just thinking about making the site look good (despite your design skills!). You want to think about the functions your site needs to be able to do so you can build a design business with the same / similar platform that you use for your clients.
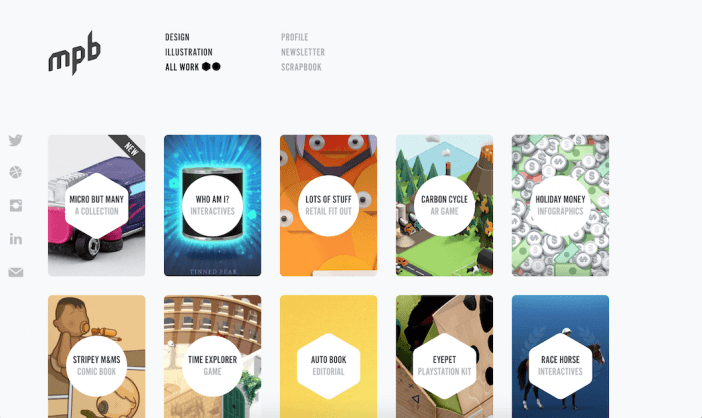
Tim Smith

Software: WordPress
Hosting: IONOS
A good web design portfolio should do a few key things:
First, it should showcase your work in a clean, organized way that’s easy for prospective clients to browse. The card layout on Tim Smith’s portfolio definitely makes it easy for visitors to see his work collectively, as well as dive deeper into the projects they’re interested in. It keeps all of the focus on the design.
Next, a portfolio website should make it easy for visitors to contact you and learn more about you! Tim’s website also hits on both of these. Notice the side navigation, which gives visitors plenty of opportunities to get in contact with him. It’s also easy to find his “Profile” page with the clear menu at the top!
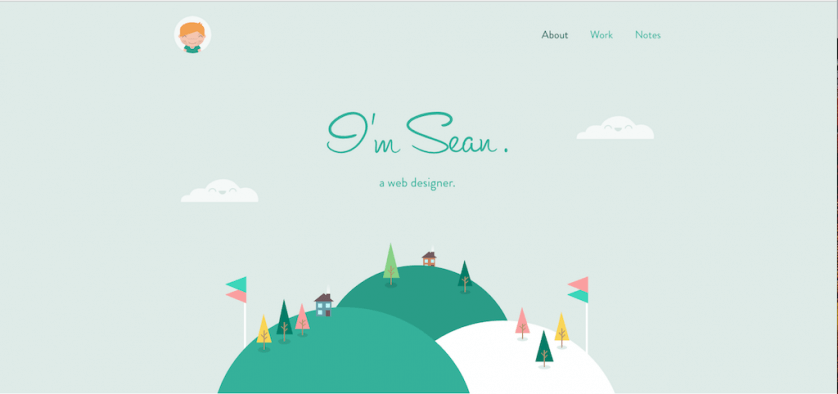
Sean Halpin

Software: Minimally Built Website
Hosting: Digital Ocean
As I mentioned before, a web design portfolio is a great place to show your abilities in action. This portfolio by Sean Halpin is a great example of showing your skills and style within the portfolio itself.
This web design portfolio example gives off an immediate impression of his design style, with the custom header. Then, he’s able to show his depth in his work section by displaying the various projects he’s worked on.

Charlie Waite

Software: Webflow
Hosting: Fastly Hosted
Charlie’s portfolio stands out for two primary reasons. First is the color scheme. The use of complementary colors makes his portfolio pop — your eye is immediately drawn to the yellow and then directly down to the blue section below it, which features another project.
Second is his call-to-action. Instead of using something generic, like “Contact”, Charlie goes with a much warmer “Say Hello!”, which matches the overall warm vibe of his portfolio page.
Keep in mind that a strong CTA doesn’t mean a boring CTA — it just has to be clear!
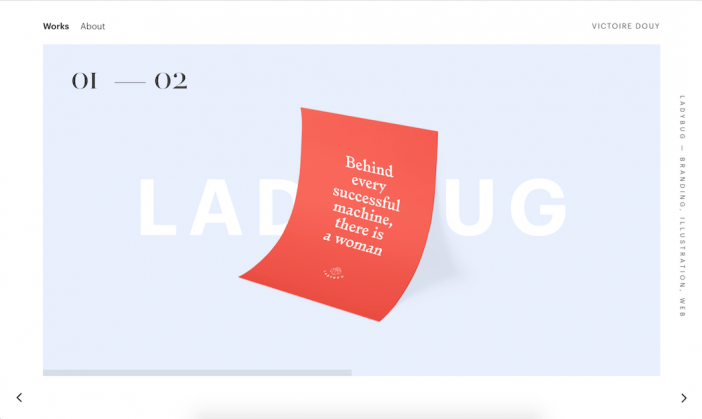
Victorie Douy

Software: Custom
Hosting: Scaleway
What stood out to us about this web design portfolio example is how unique the design it. The entire homepage is actually samples of her work, which you can swipe through or click into. This, paired the with simple navigation at the top, makes her projects the central focus of the entire portfolio site (which really is the point!).
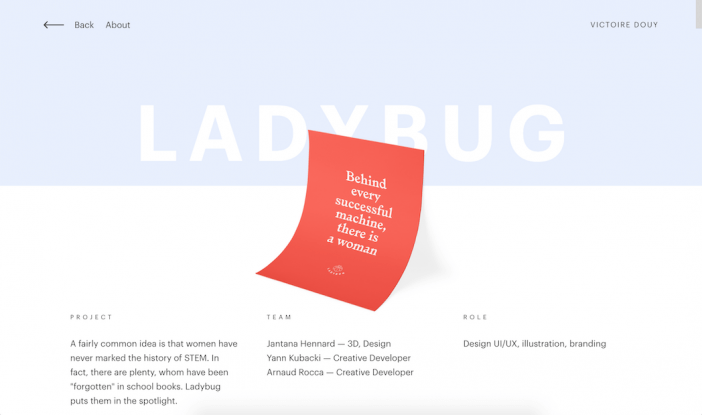
When you’re ready to dive deeper into her work, you just click the project and are brought to a page that dives deeper:

We especially liked how Victorie gave small snippets of the project overview, the team, and the role she played in the project. From there, you can scroll down and see more shots of the work itself. It’s a great way to give visitors an overview before they dive deeper.
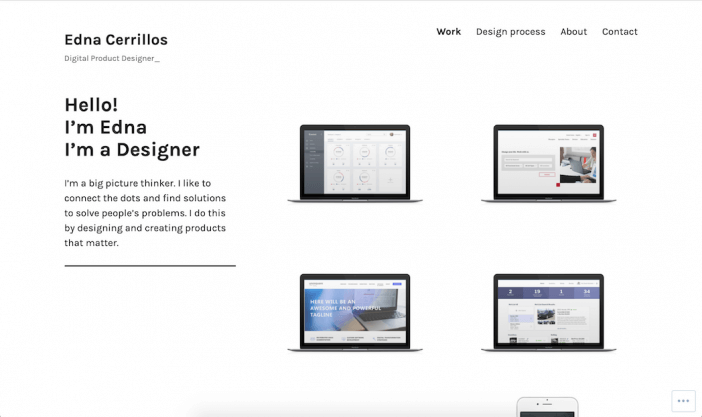
Edna Cerrillos

Software: WordPress.com
Hosting: WordPress
This WordPress.com web design portfolio is a great example of a straightforward, clean website that doesn’t have a ton of frills, but still gets the job done.
Showcasing the designs in the computer is a great way to bring some customization into the portfolio and also show what the designs look like in “real life”.
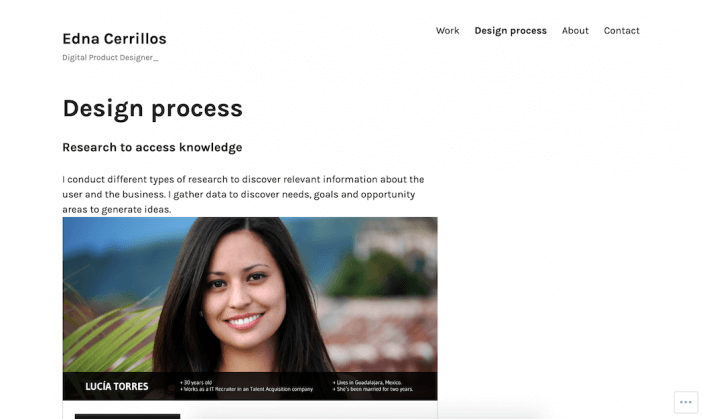
We also enjoyed how how Edna create a separate page to detail her design process:

This is a great way to differentiate yourself by showcasing your unique process and expertise!
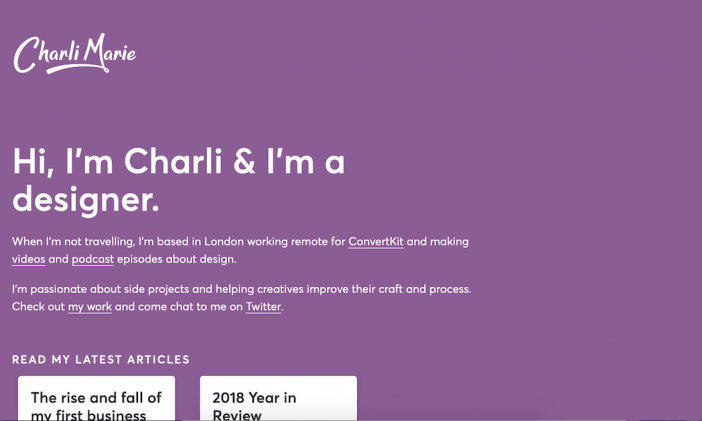
Charli Marie

Software: Webflow
Hosting: Amazon
This web design portfolio example by Charli Marie is a great example of a simple, straightforward single page site that has all of the key information right on the page. You can see where Charli works, get in touch, check out Charli’s work (which links to a Dribble profile).
If you’re looking for a simple one-page website to link out to other channels (like your social media and other portfolio hubs), this is a great example to follow.
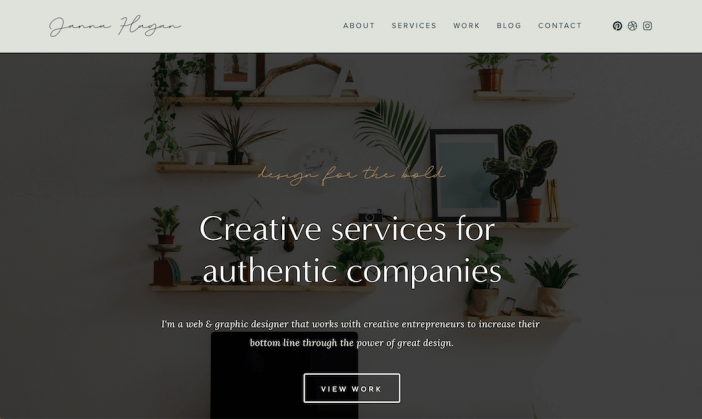
Janna Hagan

Software: Squarespace
Hosting: Squarespace
While most of the sites we’ve looked at have been custom in terms of design, this web design portfolio example uses a Squarespace template. Instead of creating the whole site from scratch, Janna has customized it with her brand colors, imagery, and copy.
This is a great reminder that your portfolio doesn’t have to be something you design. After all, you’re busy designing for clients! If you’re looking for an easy way to get a clean website up that showcases your work, tells clients about what you do, and gives them a way to contact you, this is a great example to check out.
Best Web Development Portfolio Examples
We’ve pulled these examples based on functionality, design, and usability. Again, when you’re looking to build a web development portfolio, remember that you’re not just thinking about making the site look good. You want to think about how your site can showcase your work and even serve as an example of your abilities.
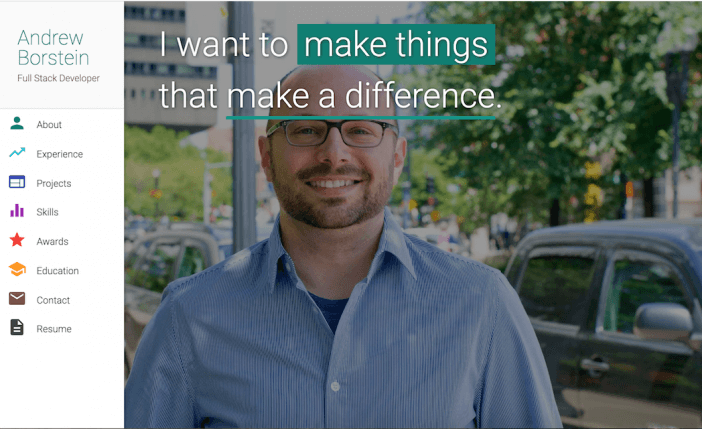
Andrew Borstein

Software: GitHub
Hosting: Fastly
We loved this web development portfolio example from Andrew as an all around “what makes a good portfolio” case, because it hits all of the marks of what should be included in a portfolio.
From his clear headline, to the easy to use navigation, to the color palette and design, Andrew’s portfolio is clean, straightforward, and priorities the key information clients need (who he is, what he does, and how to find his work / contact him).

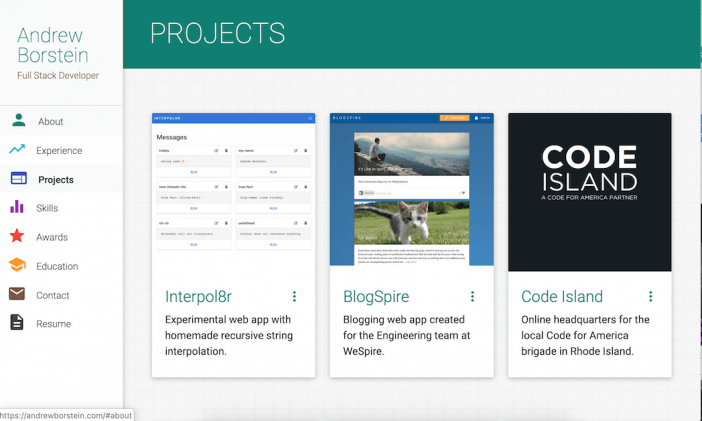
Even the Projects page is organized and incredibly easy to browse. Notice how he includes a small bit of copy underneath each project, giving visitors a snippet of what the actual project is (which is a great way to get people interested enough to click through to view the work).
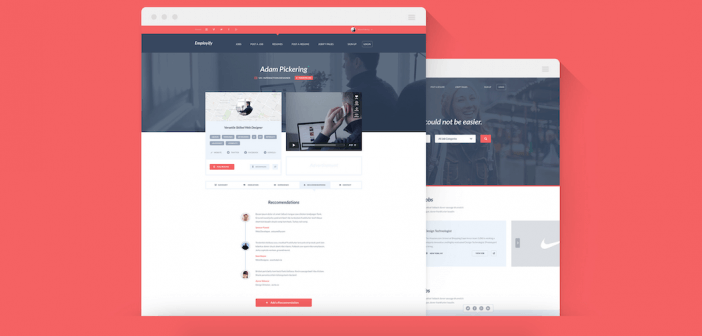
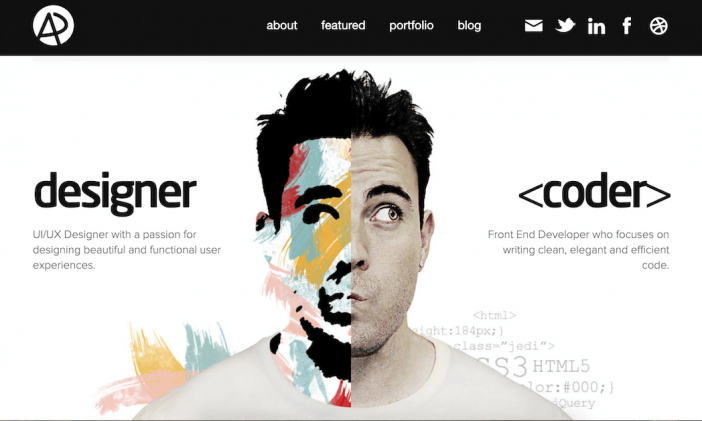
Adham Dannaway

Software: Self-Hosted WordPress
Hosting: MediaTemple
What stood out to us about Adham’s site is how it combines a bit of design flair in a really simple way.
The header visually showcases his design and development skills, and the rest of the site is clean, simple, and easy to navigate. Check out the simple black menu at the top with the contrasting white text. Again, it’s straightforward and easy to find exactly what you’re looking for if you’re a prospective client.
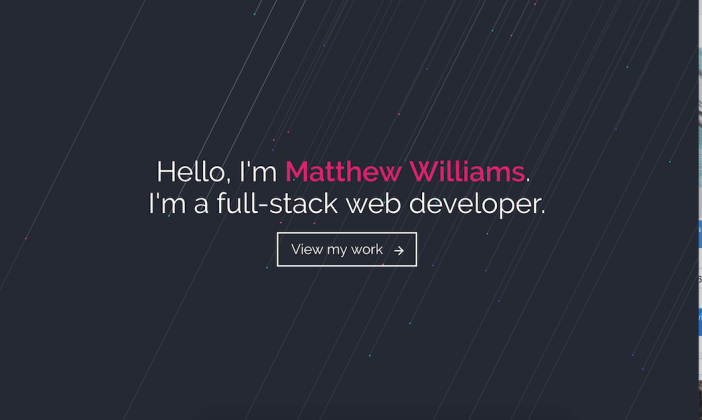
Matthew Williams

Software: GitHub
Hosting: GitHub Hosting
This web development portfolio example is another great example of showcasing your abilities in your portfolio without having to create something super complicated. The animated header gives the website an extra level of customization but doesn’t take away from the overall goal of the portfolio, which is to introduce you to the developer and get you to his work.
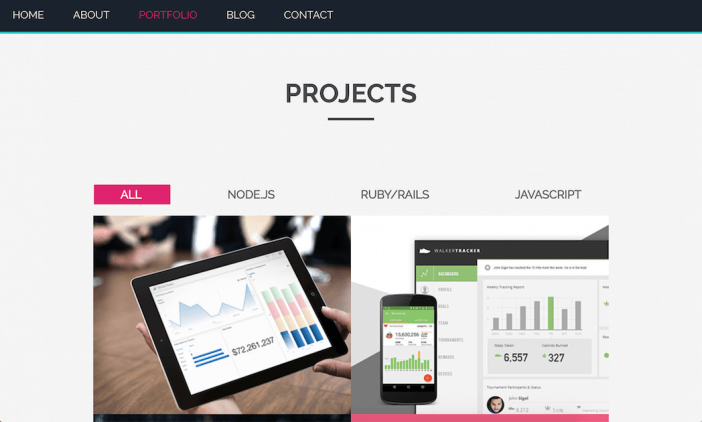
We also enjoyed the breakdown of the projects, which is organized by web application

This is a great way to show potential clients which platforms you specialize in, as well as showcase the projects you’ve done for those platforms.
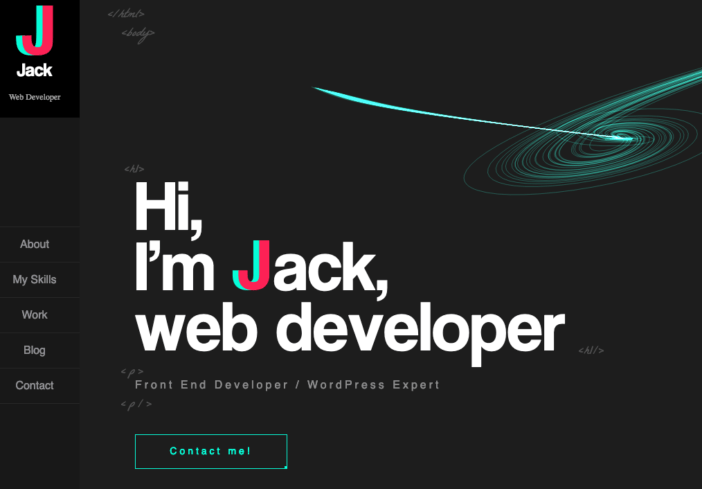
Jacek Jeznach

Software: WordPress
Hosting: ATM
This web developer’s site is a great example of using WordPress for something that does not look like a stereotypical “WordPress website” – the site has rich, clean Javascript with appealing but simple graphic design.
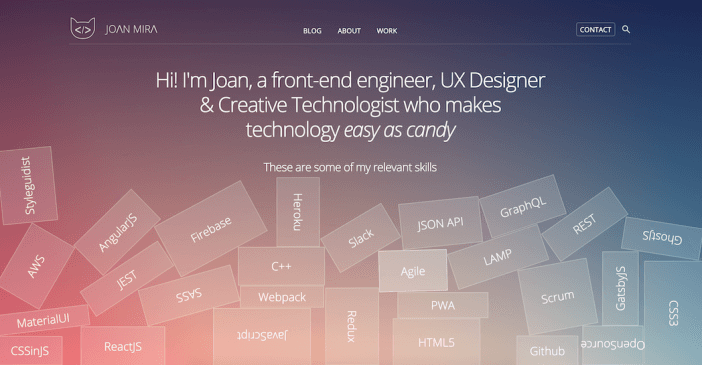
Joan Mira

Software: Gatsby JS
Hosting: Fastly
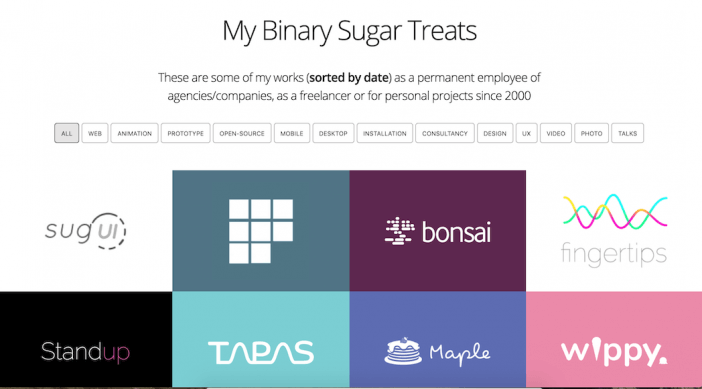
What stood out to us about this web development portfolio is how Joan displays her skills. Instead of listing out the skills / platforms she’s proficient in, Joan uses animated blocks to drop onto the homepage (another neat way to showcase your skills on your portfolio!).
We also liked how Joan organized her projects. The clean, card layout is easy to browse, and the categories allow users to filter easily through different project types.

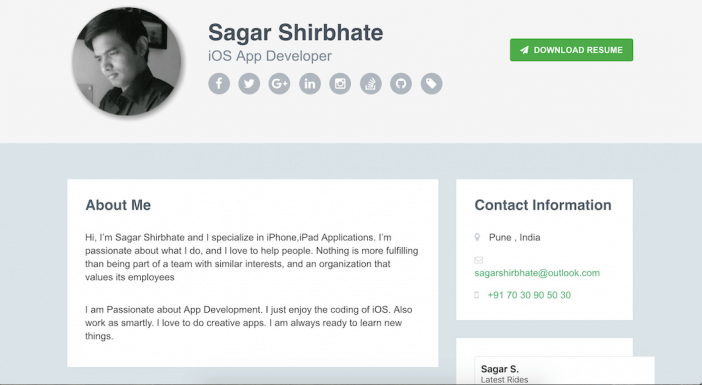
Sagar Shirbhate

Software: Github / Bootstrap
Hosting: Github
This web development portfolio example is a bit different form the others in that it’s made from a pre-designed template. This is a great option if you’re looking for a quick way to get your information up, and don’t have time to develop something custom.
Remember, your portfolio doesn’t have to be complicated. The main intention is to showcase your work and give potential clients a way to contact you. This portfolio example does just that.
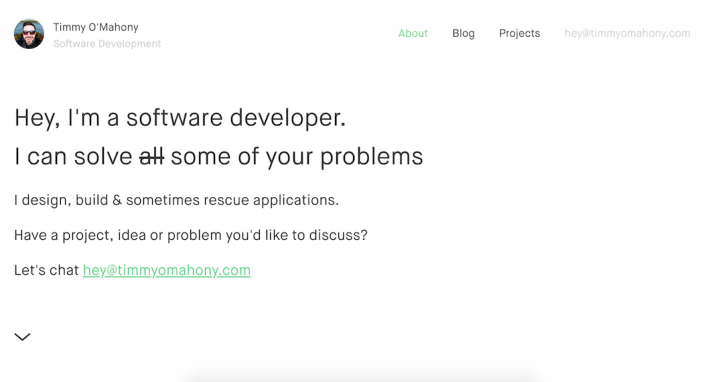
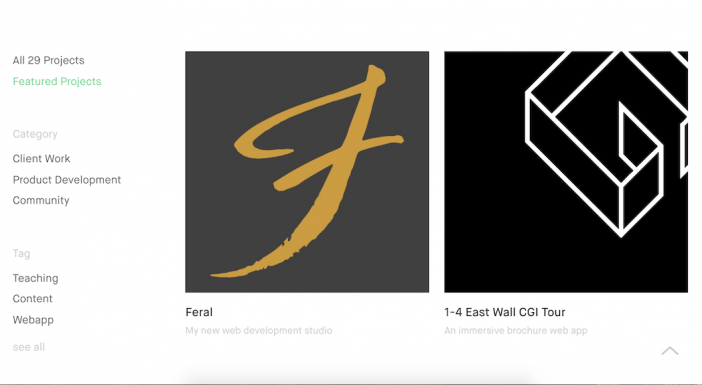
Timmy O’Mahony

Software: Custom
Hosting: Linode
On the opposite of the spectrum we have this web design portfolio example, which shows you how you can create something totally unique and custom to showcase your work and abilities.
We particularly enjoyed the animated header that edits the copy the longer you stay on the page. Not only does it show you what Timmy can do… but it also shows off his personality.
We also liked how his work was organized. Check out how the projects are broken down by categories and tags:

All in all, the portfolio is clean, simple, but has just enough customization to make it unique and stand out!
Next Steps
Now that you have some inspiration in terms of the design, colors, and functionality you may want in your web design portfolio, where do you go from here?
Well, it really depends on where you are in your portfolio building journey!
If you’re ready to decide on a website builder, check out my guide to choosing the best website builder or pick one of our best web hosting options.
Or, if you’re looking to go DIY with a specific template to match your design and functionality needs, check out my Build a Personal Website: Templates, Design, and Setup Guide.